You may find yourself with a Deck that has quite a few Cards. If this is the case, you are able to create an Index Card for the Deck that lists all of the Cards within. The process is very simple, read below for the details.
The Create an index card button is located within the Deck editor screen, at the top right.

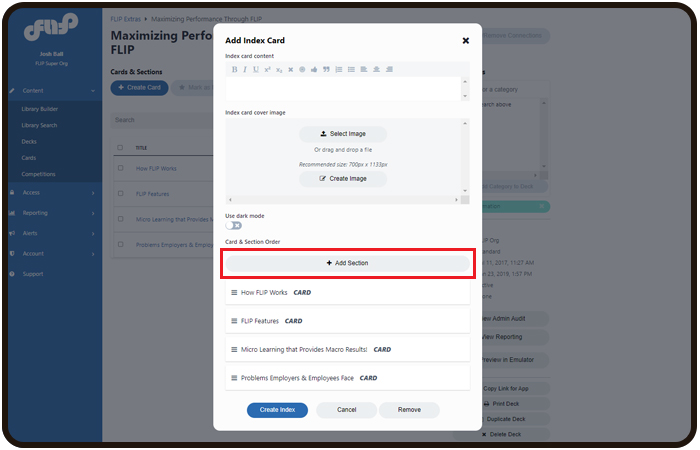
Once you click the button, a modal will pop up. You will have options to customize your index card.
Index Card Options:
- Index card content: You can add text at the top of your index card. The best practice is to keep this descriptive and short.
- Index card cover image: Add a full-bleed cover image to the card front. The image size is 700px X 1133px.
- Use dark mode: This toggle will make just the index card dark mode. The background will be a very dark grey and the text will be inverse white.
- Card & Section Order: This is where the existing Cards are listed. You are able to re-arrange them, and the re-arrangement will be reflected in the main Card list of the Deck editor screen. You are able to add sections and group a number of Cards within them by dragging the section bar above the Cards you would like to be in that section. Each section can have a custom title and color.

Creating a Section
Below we will go into more detail on creating a section for an index card.
Click on the Add Section button above the Card list to create a Section.


- Title your Section
- Choose a Section color. Your colors will vary from the example shown. You are able to have your company's branded colors.

The Section will display in the main Card list within the Deck editor screen. You are also able to re-arrange the Sections from this screen.

TIP: Section & Cards set to "Exclude from Index"
Once you have created multiple sections, you may want to create some cards that visually separate them in the deck but do not want them to show up in the index. Since the section's code read as a cascade from the top down, there is a tip for this.
In this screenshot, you will see that a Card has been set to be excluded from the index visually. Because of that setting, this Card cannot be placed directly under a Section in an index. It must be placed just above the Section bar. 
Because of the top-down read of the section, you must place the card just above the section. If placed in the first position under a section, the index will not display any cards.

Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article